こんにちは、ケーネットスタッフです。
少しずつ春の陽気から初夏の陽気へと変わってきて、
さわやかな風を感じてお出かけ心がくすぐられる日々です。
本日はホームページ制作に欠かせない、【CSS】という言語についてお話をしていきます。
CSSとはWebページを制作するときにスタイルを指定するための言語です。
スタイルシートってどういう意味?
私たちがホームページを作る時に使用する言語は【HTML】【PHP】【JAVA】【CSS】といくつかあります。
その中でも【HTML】と【CSS】は私たちが良く使い慣れた言語といっても差し支えありません。
簡単に説明すると、
【HTML】・・・Webページを構成する文書を構築するための言語
【CSS】・・・HTMLで打たれたweb構築文書を装飾する言語
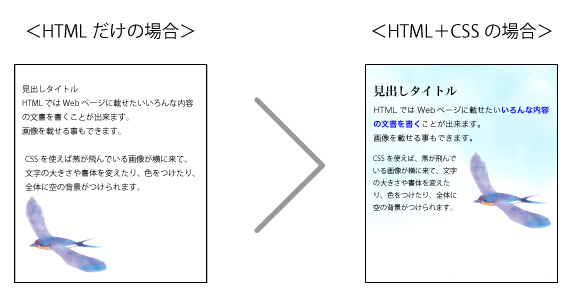
下記は見本です。このような差が生まれてきます。
CSSで出来ること
CSSで出来ることは多岐にわたります。
文字のサイズや色を変更したり、画像の表示位置を変えたり、背景に画像を表示させることもできます。
また、リンクボタンを設置したときに、ボタンマウスカーソルを合わせると変化をつけられたり、などなど。
ただ文書が並んでいるだけのHTMLに彩りやデザイン性や動きを与える、それがCSSです。
色を変える方法
私たちが日常的によく使用している文字の色を変える方法です。
下記の見本はHTMLとCSSを利用して、文字を三色に分けています。
【見本】
これは赤色・これは緑色・これは青色
HTML文書では
【< span class="f_r">これは赤色< /span>・< span class="f_g">これは緑色< /span>・< span class="f_l">これは青色< /span>】
と書いています。
ここで何を指示しているのかと言うと、
< span>< /span>・・・この中に入っている文字列を一つのかたまり(範囲)として扱う指示を出しています。
< span class>・・・かたまり(範囲)にクラス(分類名)をつけて、この分類名を足がかりにしてCSSで指示を書いていきます。
< sapn class="〇〇">・・・“”(ダブルクォーテーション)の中にアルファベットや数字を使って分類するのに分かりやすい名前を書き入れることで分類名がつきます。
ここまでがHTMLで出来る記述です。
CSSは書く場所も決まっており、決められた場所に書かないと、何の効力も発しません。
書く場所についてはまた機会があればお話しすることにして、CSSの書き方はHTMLとは少し違ってきます。
.f_r{color:#cc0000;}(赤色を指定するCSS)
.f_g{color:#339933;}(緑色を指定するCSS)
.f_l{color:#0066cc;}(青色を指定するCSS)
この3つが見本の色を変えたCSSの記述になります。
一番上の記述を分解して解説して書いていきます。
.f_r・・・クラス(分類名)をCSSで記述した場合の表記です。
{color:}・・・文字の色を変える際のCSSの要素名です。
{#cc0000}・・・文字の色を指定するカラー名です。
このHTMLとCSSが組み合わさることで見本のような表現が出来るようになります。
専門知識をどのように使いやすくするか
ここまでのお話はWeb制作会社に入ることで必要になる可能性のあるお話です。
では、私たちはこの専門知識をどうすればお客様が簡単に使えるようにするのか、までを考えています。
お客様の要望に応じて、ボタンを押すことで文字の色を変えたり、大きさを変えたりできるようにするプラグインを導入したり、
WordやExcelを使うような感覚で投稿記事を書きたいというご要望があれば、見合うようなプラグインを探して導入することもあります。
もし、日々の更新でちょっとした工夫をしたい!こんな風に華やかにしたい!というご要望がありましたら、
ぜひご相談下さい。


 0256-93-6113
0256-93-6113






