こんにちは!
平成最後のスタッフブログ更新です!
今回はデザインについて書いていきたいと思います。
Webサイトのデザインには様々なものがありますが、
今回お話しする内容は、「フラットデザイン」と「フラットデザイン2.0」についてです。
フラットデザインとは?
「フラットデザイン」は2012年頃から広まったと言われており、
それまでは立体的なデザインが多かった中で
Webページのグラフィック要素に、光沢感や立体感という視覚効果を利用しない
という特徴があります。
(iPhoneを使っている方は、昔のアイコンと今のアイコンを想像してもらうと違いが分かりやすいと思います。)
シンプルでスタイリッシュなイメージのフラットデザインですが、
クリック出来るボタンが分かりづらかったり、リンクを見つけづらいという点もあります。
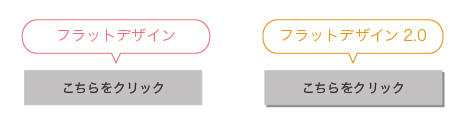
例えば下の画像で考えてみると・・・
左側の長方形が立体感が強くボタンと分かるのに対して、
右側の長方形は文字がなければボタンということがかなり分かりづらいと思います。
そんな中、
フラットデザインのシンプルな部分を残しつつ
ユーザーにも優しいデザインとして広がっているのが
「フラットデザイン2.0」です。
フラットデザイン2.0のメリット
下の画像を見比べてみてください。
どちらもシンプルですが、
右のボタンの方がパッと見て「ボタンぽい」ということが分かると思います。
少しの工夫で、見る人にとっても優しいデザインになります。
こんな風に、私たちケーネットも
サイトを訪れるお客様にとって優しいホームページ制作を心掛けております!
この記事を読んで、
「今のホームページはもっと良くできるの?」
と思った方は、お気軽にご相談ください。
もちろん「新しくホームページを作りたい!」という
お問い合わせもお待ちしておりますよ!


 0256-93-6113
0256-93-6113






